16 erprobte Tipps für deine Landing Page, um eine bessere Conversion Rate zu erzielen




Landing Pages sind eine geniale Erfindung.
Warum? Weil sie fokussiert sind. Sie konzentrieren sich auf eine Aktion deines Besuchers. Deshalb funktionieren sie so gut:
Es geht um eine Aufgabe, eine Handlung, eine Conversion.
Ohne Landing Pages wären wir arm dran. Okay, halten wir den Ball flach. Ärmer dran! ;)
Beim Erstellen deiner Landing Page solltest du so lean wie möglich an die Sache herangehen. Baue deshalb deine Landing Page schnell zusammen und teste sie an deiner Zielgruppe.
Aber mehr Besucher in Leads und Kunden zu verwandeln ist leichter gesagt als getan. Dennoch gibt’s einige Best Practices, die du kennen solltest.
Ready? Legen wir los.
Bevor wir zu den Tipps kommen, klären wir kurz, was eine Conversion und Conversion Rate überhaupt ist.
Die Conversion Rate ist die Prozentzahl deiner Besucher, die eine gewünschte Handlung (Conversion) ausführen.
Sie beschreibt also das Verhältnis zwischen Besuchern und getätigter Handlung. Die Aktion kann dabei alles sein: Lead werden, Produkt kaufen, Geld Spenden etc.
Sagen wir zum Beispiel, deine Webseite hat 10.000 Besucher pro Monat. Wenn in dieser Zeit 200 Besucher davon zu Leads werden, hast du eine Conversion Rate von 2% (200/10.000).
So. Das haben wir geklärt. Kommen wir zu den Tipps.
Wie im letzten Beitrag beschrieben, achte zuerst darauf, dass deine Landing Page alle wichtigen Elemente im Einsatz hat:

Ich vergesse eines dieser Elemente auch ganz gerne mal. Und wenn dir eines davon fehlt, funktioniert deine Landing Page nicht so gut. Im schlimmsten Fall gar nicht.
Aber hier gibt’s auch Ausnahmen. Es gibt auch Landing Pages, die z. B. ohne Trust-Symbole auskommen. Aber in der Regel gilt: Je mehr dieser Elemente, desto besser die Conversion.
Das Entfernen der Navigation auf deiner Landing Page kann deine Conversion um bis zu 100% steigern.
Ist ja auch logisch: Deine Landing Page ist auf eine Aktion fokussiert. Eine Menü mit Links, die woanders hinführen, lenkt von dieser Aktion ab.
Oli Gardner von Unbounce nennt das auch „Attention Ratio“. Sie beschreibt das Verhältnis der Links auf deiner Landing Page zu deinen Conversion-Zielen. Das perfekte Verhältnis ist 1:1. Eine Landing Page, ein Ziel und dementsprechend auch nur ein klickbarer Call-to-Action.
Dennoch haben nur 16% der Landing Pages kein Menü. Das sollten wir alle schleunigst ändern, oder? Geht schließlich fix.
Beim Message Match geht’s darum, dass die Quelle, von der deine Besucher kommen, und deine Landing Page einen einheitlichen Look and Feel haben:

Wenn deine Besucher durch eine Anzeige auf deine Landing Page aufmerksam werden, sollte die Anzeige und die Landing Pages gleich aussehen. Das heißt, die selben Bilder, die selbe Überschrift, die selben Texte und den selben Button. Eben die selbe Message.
Die meisten Besucher sind sehr ungeduldig und werden deine Landing Page innerhalb weniger Sekunden verlassen, wenn sie nicht das finden, was ihnen versprochen wurde.
Achte also darauf, dass deine Quelle (Anzeige, E-Mail, Social Media Post) zu deiner Landing Page passt.
Deine Kernmessage und dein Call-to-Action sollten above the fold platziert werden. Das heißt, sie sollten ohne zu scrollen sofort sichtbar sein. Das wiederum hängt von der durchschnittlichen Bildschirmgröße deiner Zielgruppe ab.
Vergiss auch nicht, dass Menschen unterschiedlich sind. Manche brauchen wenig Zeit, um überzeugt zu werden. Manche dagegen viel.
Außerdem sollte deine Kernmessage und dein CTA bei längeren Landing Pages öfter vorkommen. So kann es sein, dass dein Besucher zur Hälfte durch ist, bevor er glaubt, was du sagst. Wenn da ein Button in der Nähe ist, ist es wahrscheinlicher, dass er konvertieren wird.
Das muss aber nicht immer so sein. Hier wird zum Beispiel berichtet, dass below the fold auch mal ganz gut funktionieren kann:

Der Kontext ist hier entscheidend. Es kommt eben auf deine Lösung, dein Angebot und deine Zielgruppe an.
Eines der Gründe, warum dein Besucher bei deiner Landing Page (z. B. für die Leadgenerierung) dein Formular nicht ausfüllt, ist der, dass du zu viele Fragen stellst.
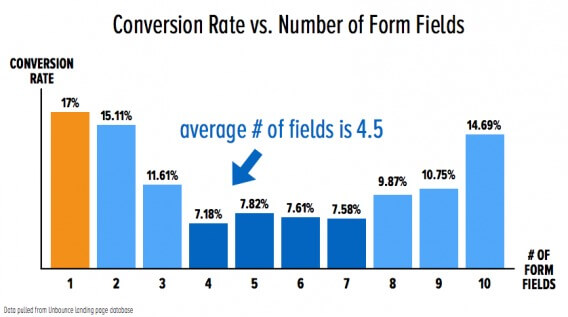
Generell ist das so, je weniger Eingabefelder du hast, desto höher ist deine Conversion Rate. Es ist eben weniger Aufwand für deinen Besucher. Das belegen auch noch mal folgende Daten:

Du hast die beste Conversion Rate bei den wenigsten Feldern. Ironischerweise steigt sie bei sehr vielen Eingabfeldern wieder.
Du solltest dich also darauf fokussieren, welche Information wirklich wichtig ist. Brauchst du z. B. wirklich das Alter? Ich finde es cool, den Namen abzufragen, weil du diesen dann z. B. in deinen E-Mails verwenden kannst. Dennoch habe ich mir bei uns die Frage gestellt, ob wir den Namen wirklich brauchen. Du musst das Ganze langfristig sehen und dir immer die Frage stellen: Gibt’s jetzt einen Grund, das abzufragen oder kann ich das auch später in Erfahrung bringen? Brich deine Eingabfelder also immer auf ein Minimum herunter.
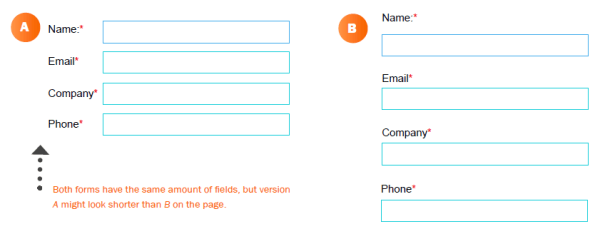
HubSpot berichtet hier auch noch von einem kleinen Trick, um dein Formular einfach kleiner wirken zu lassen:

Ziemlich smart!
„Keep it simple“ ist eine schön Philosophie, die auch für Landing Pages greift. Alles, was deinen Besucher ablenken, verwirren oder überfordern kann, solltest du entfernen.
Erstelle ein sauberes, aufgeräumtes und ordentliches Design. Benutze genug White Space und Bilder sowie Texte, die die Kernaussage schnell auf den Punkt bringen.
Wenn du deine Landing Page erstellt hast, stehe von deinem Schreibtisch auf, zoome evtl. in deinem Browserfenster etwas heraus und tritt einen Schritt zurück. Schaue dann, wie viele und welche Sachen deine Aufmerksamkeit auf sich ziehen.
Alle Elemente sollten im Endeffekt auf deinen Call-to-Action zielen. „Kongruenz“ ist hier auch ein schönes Fremdwort, das es perfekt auf den Punkt bringt. Jedes Element auf deiner Landing Page sollte sich auf deine Kernmessage beziehen oder unterstützen.
Ein kleiner Trick ist hier, die Blickrichtung vorzugeben (z. B. mit Pfeilen). Generell erhöhen Gesichter von Menschen, die lächeln, das Vertrauen und somit die Conversion. Aber diese Gesichter können nicht nur den Besucher anschauen, sondern auch auf deinen CTA deuten. Das belegt auch diese Studie:

Das Ziel deiner Landing Page ist ja, es für deinen Besucher so einfach und so schnell wie möglich zu machen, zu konvertieren. Deshalb solltest du auch checken, ob sie scanbar ist. Er sollte die wichtigste Message sofort erkennen, ohne zu lesen. Denn im Internet wird nicht gelesen.
Erstaunlicherweise haben 76,8% der Marketer keine Social-Proof-Elemente auf ihrer Landing Page. Das sollten wir auch mal schleunigst ändern!
Social Proof bedeutet so etwas wie „soziale Bewährtheit“. Wir Menschen sind soziale Lebewesen und schauen darauf, was unsere Mitmenschen machen. Und wenn viele etwas machen, benutzt unser Gehirn eine Abkürzung und denkt einfach, dass es wohl das Richtige ist.
Deshalb gibt es im Supermarkt an den Kassen immer lange Schlangen. Die Menschen stellen sich dann automatisch an die längste Schlange und machen sie somit noch länger. Obwohl es Kassen mit kürzeren Schlangen gibt. Das musst du mal beobachten, das ist wirklich faszinierend.
Benutze also folgende Elemente auf deiner Landing Page, um deine Conversion Rate zu erhöhen:
Testimonials - Echte Kundenmeinungen erzeugen Vertrauen und Glaubwürdigkeit ... und somit bessere Conversions.
Case Studies - Bei detaillierten Fallbeispielen (z. B. im PDF-Format) sieht dein Besucher, dass das, was du behauptest, auch funktioniert.
„Bekannt aus“-Banner - Bekannte Logos aus Presse und online Medien (wie z. B. Blogs) erzeugen innerhalb weniger Sekunden eine gewisse Autorität.
Namhafte Kunden - Logos von größeren Kunden evtl. kombiniert mit einem kleinen Testimonial oder einem Ergebnis (z. B. „Umsatz um 10% gesteigert“) erzeugen Vertrauen.
Trust-Symbole - Logos von Zertifikaten, Awards, Gütesiegeln etc. erzeugen Sicherheit.
Social Shares - Das macht vor allem bei viralen Landing Pages (z. B. für die Leadgenerierung) Sinn. Unsere E-Book-Landing-Page wurde bereits über 700 mal geteilt.
Ein weiterer Tipp, der zwar kein Social Proof ist, aber dennoch passt: Benutze genaue Zahlen und Statistiken in deinen Texten. Versuche diese möglichst mit einer Quelle zu belegen. Das erzeugt sofort mehr Glaubwürdigkeit.
Am Ende des Tages bist weder du, noch jemand in deinem Unternehmen, der beste Verkäufer. Das ist dein Kunde. Social Proof hilft dir hier dabei, das darzustellen.
Deine Kunden möchte verstanden werden. Spreche deshalb in ihrer Sprache und benutze die exakten Wörter, die sie verwenden.
Viele, die eine Landing Page erstellen, betreiben vorher keine Recherche. Sie schreiben die Texte aus dem Bauch heraus, anhand bisheriger Landing Pages oder orientieren sich an den Mitbewerbern. Es wird behauptet, seine Persona zu kennen. Wenn du nah am Kunden bist, ist das auch oft der Fall. Aber je präziser du hier vorgehst, desto höher ist deine Conversion Rate.
„Spekulation ist teuer“, sagte einmal die Werbetext-Legende Claude Hopkins. Das Schöne ist, dass dieser Tipp wenig mit Spekulation zu tun hat. Es geht um empirische Recherche.
Gehe also folgende Wege entlang und suche nach oft verwendeten oder außergewöhnlichen Redewendungen, dem Schmerz und was sie von deinem Produkt erwarten:
Es gibt hier viele Wege. Im Endeffekt musst du irgendwie mit deinem Kunden kommunizieren und ihm einfach zuhören.
Laut dieser Infografik erinnern wir Menschen uns an 20%, was wir gelesen haben, aber an 80%, was wir gesehen haben.
Biete deshalb eine Demo deines Produkts in Aktion an (wenn möglich auch deiner Dienstleistung). Egal ob es ein Bild, GIF oder Video ist. Neben deinen Kunden ist dein Produkt der beste Verkäufer.
Vor allem Videos auf Landing Pages können sehr gut funktionieren. Hier wird z. B. berichtet, dass sie die Conversion bis zu 80% erhöhen können.
Bei einer Software kannst du eine richtige Demo anbieten, ohne sich anmelden zu müssen. Unbounce macht das hier sehr gut:

Bei einem kostenpflichtigen E-Book kannst du eine Leseprobe anbieten. Selbst bei einer Dienstleistung können Bilder, wie du in Aktion bist, eine Art Vorschau sein.
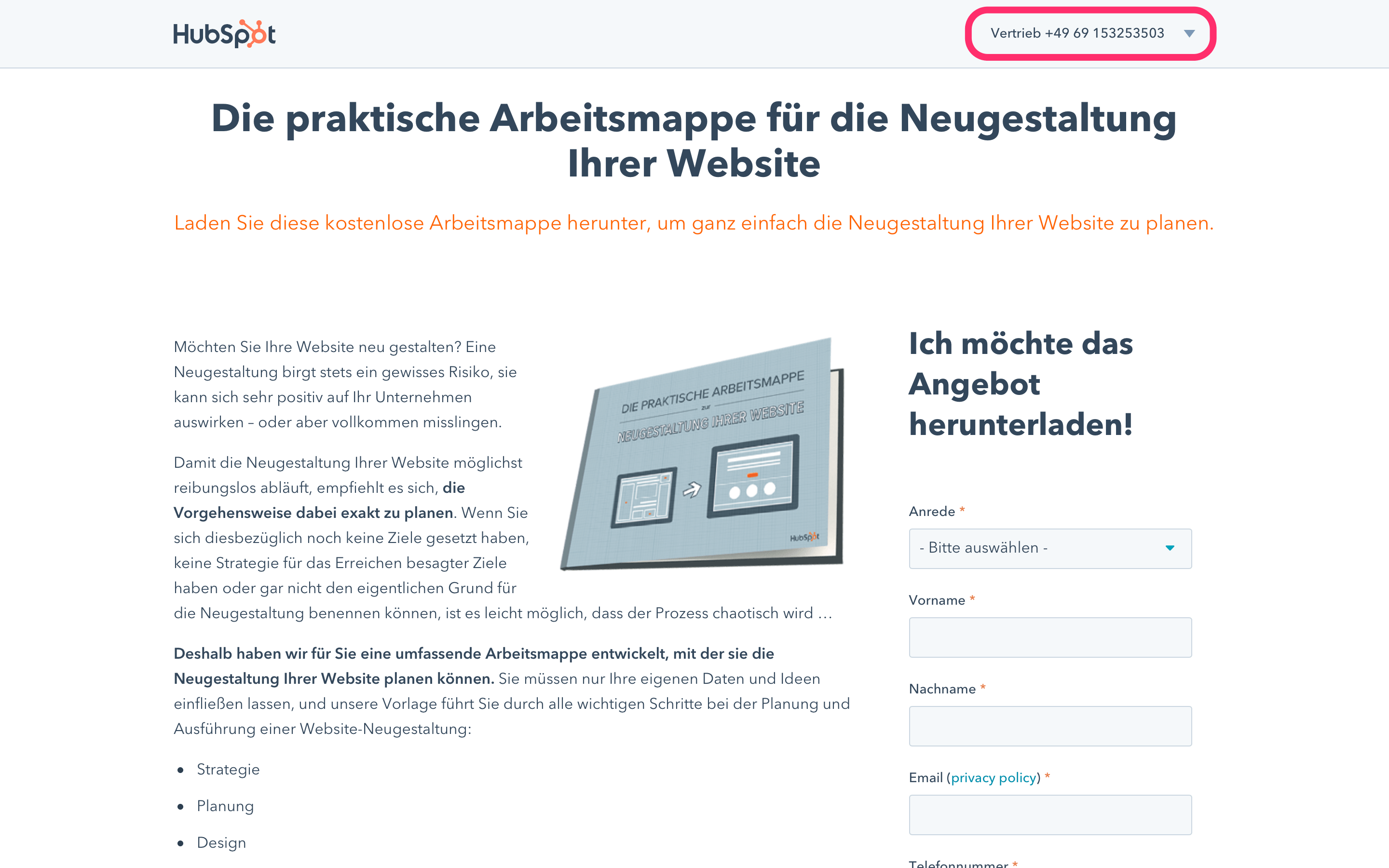
Packe deine Telefonnummer und andere Kontaktdaten wie E-Mail oder die Social-Media-Profile prominent auf deine Landing Page. Hier mal ein Beispiel von HubSpot:

Das zeigt, dass ein legitimes Unternehmen und echte Menschen dahinter stecken. Eine Telefonnummer hat hier z. B. zu einer Steigerung von 1,8% verholfen.
Das kann auch eine gute Notfalllösung für Menschen sein, die sich bei digitalen Transaktionen noch unwohl fühlen, dein Angebot aber annehmen wollen.
66% der Menschen auf der ganzen Welt haben ein Smartphone, Tendenz steigend:

Generell kommt über 50% des gesamten Traffics durch mobile zustande.
Auch der Mobile-First-Designansatz und Googles Mobile-First-Index, sind klare Anzeichen dafür, wie wichtig das Thema ist. Du musst dich nur mal im Alltag umschauen oder dein eigenes Verhalten beobachten, ohne mobile geht heute gar nichts mehr.
Deshalb solltest du deine Landing Page auch für die verschiedenen Bidschirmgrößen anpassen, um mehr Conversions zu erhalten.
Falls du mehrere Personas ansprichst, erstelle eine Landing Page für jede, die genau auf sie zugeschnitten ist. Eine Landing Page für jedes Segment.
Schneide außerdem deine Landing Page für die verschiedenen Trafficquellen zu. So kannst du z. B. bei einem Gastbeitrag in der Bio deine Landing Page verlinken. Auf dieser sprichst du den Besucher direkt an (z. B. „Hallo lieber Chimpify-Leser, ...“).
Es gibt hier auch technische Möglichkeiten mit Variablen auf deiner Landing Page zu arbeiten, damit der Content unterschiedlich ist. Das wäre zum Beispiel sinnvoll, wenn du eine Landing Page für jede Stadt in Deutschland erstellen möchtest. Airbnb macht das zum Beispiel auch so:

Eine gute Segmentierung erzeugt Nähe und Vertrauen. Der Besucher fühlt sich verstanden und vielleicht auch ein bisschen besonders oder sogar überrascht. Du bekommst den perfekten Fit.
Laut einer Studie von HubSpot erhalten Unternehmen 55% mehr Leads, wenn sie die Anzahl ihrer Landing Pages von 10 auf 15 erhöhen:

Das ist ein einfacher Weg, um mehr Conversions zu erhalten. Denn je mehr Landing Pages du im Einsatz hast, desto mehr Möglichkeiten hast du, mehr Leads und mehr Kunden zu bekommen.
Mehr Landing Pages heißt auch mehr zielgerichtete Messages, die perfekt zu deinen Personas passen. Segmentierung lässt grüßen.
Nicht alle Landing Pages haben Rankingpotenzial. Aber einige, vor allem Content Landing Pages, können gut ranken. Insbesondere dann, wenn du ganz viele davon im Einsatz hast! ;)
Zuerst solltest du bei der Erstellung überhaupt an das Thema SEO denken. Landing Pages sind zwar ein reines Conversion-Werkzeug, können aber auch für die Suchmaschine relevant sein.
Fokussiere dich pro Landing Page möglichst auf ein Fokus-Keyword. Achte dann darauf, dass es an folgenden Stellen vorkommt:
Das waren jetzt die OnPage-Faktoren. Danach kommen die OffPage-Faktoren. Dabei geht’s hauptsächlich um Links. Sorge also dafür, dass du interne und externe Links von relevanten Quellen mit relevanten Ankertexten bekommst.
Im letzten Beitrag habe ich bereits erwähnt, dass du auf der Confirmation Page bzw. Thank You Page einen Call-to-Action platzieren kannst. Zum Beispiel für ein kostenpflichtiges E-Book, das Testen deiner Software oder für einen Termin für ein Erstgespräch.

An dieser Stelle kannst du aber auch einen kostenlosen Bonus liefern. Zum Beispiel relevanten Content verlinken, ein weiteres kostenloses E-Book oder einen Rabatt für dein Produkt anbieten. Etwas kostenlos herauszugeben ist schon gut, aber danach einen Bonus zu liefern ist großartig.
Eine Landing Page ist nie perfekt. Deshalb solltest du sie nach dem Erstellen nicht links in der Ecke liegen lassen, sondern immer wieder aufheben und mit ihr herumexperimentieren.
Leider testen nur ca. 52% der Unternehmen ihre Landing Page. Obwohl diejenigen, die ihre Conversion Rate jährlich verbessern, 50% mehr Tests machen als der Durchschnitt.
Wie bereits erwähnt, achten viele Unternehmen bei der Erstellung auf ihr Bauchgefühl und ihre persönliche Meinung. Wirf diesen Gedanken über Board und fange an echte Ergebnisse in der echten Welt zu sammeln.
Auch Best Practices wie in diesem Beitrag sind nur Richtwerte. Sie müssen bei dir nicht unbedingt funktionieren. Der Kontext ist immer unterschiedlich. Anderes Unternehmen, andere Zielgruppe.
Funktioniert z. B. eine längere oder kürzere Landing Page besser? Generell würde ich dir zu einer längeren raten. Das belegen einfach viele Fallstudien und meine Erfahrung. Aber das muss nicht immer so sein:

Hier hat die kürzere besser funktioniert. Das Ding ist, niemand weiß, was funktioniert. Nicht einmal dein Kunde. Er denkt vielleicht zu wissen, wie er handeln würde, würde bei einem realen Test aber komplett anders handeln.
Deshalb musst du deinen Kunden entscheiden lassen, wie die beste Landing Page aussieht. Er ist der Landing-Page-Experte. Nicht du.
Landing Pages sind eine feine Sache. Dabei ist der ultimative Fokus alles. Deshalb funktionieren sie auch so gut. Sie erzeugen einfach bessere Conversion Rates.
Wenn du eine Landing Page erstellen möchtest, lege damit so schnell wie möglich los. Vergiss nicht, dass sie ein einziges klares Ziel haben und das alle Elemente auf dieses Ziel hindeuten sollten. Befolge danach diese Tipps, um deine Landing Page zu verbessern.
Nimm diese Best Practices aber nur als Ausgangspunkt. Die Wahrscheinlichkeit ist hoch, dass sie bei dir funktionieren. Aber der Kontext ist immer unterschiedlich.
Deshalb ist das Testen auch so wichtig. Du musst Dinge einfach mal ausprobieren. Mehr darüber erfährst du im nächsten Artikel.
Hast du noch weitere Tipps für Landing Pages, um bessere Conversion Rates zu erzielen?

22 Kommentare
Du hast absolut recht: Es ist so wichtig, sich auf die wichtigsten Elemente einer Landing Page zu konzentrieren. Dabei spielt es auch keine Rolle, ob ich ein Banner bestellen, kaufen oder drucken lassen möchte. Am Ende des Tages zählt doch, dass das Gesamtbild stimmig ist und die Besucher zu Kunden werden.
Besonders cool finde ich deinen Punkt, dass man nicht immer alle Elemente braucht. Das zeigt, dass es nicht immer nur ein Patentrezept gibt, sondern dass man auch mal kreativ werden und Neues ausprobieren sollte.
Ich freue mich jetzt schon, deine Tipps umzusetzen und zu schauen, wie sie die Conversion Rate meiner Landing Pages beeinflussen. Vor allem beim Thema "Banner drucken lassen" habe ich einiges mitgenommen.
Mach bitte weiter so und teil weiterhin deine wertvollen Erfahrungen mit uns. Es ist echt spannend, von dir zu lernen!
vielen Dank für Deine zahlreichen nützlichen Tipps, um eine bessere Conversion Rate auf einer Landing Page zu erzielen! Ich finde es toll, dass Du direkt in Deinem ersten Tipp auf die wichtigen Elemente einer Landing Page eingehst. Die visuelle Darstellung als Beispiel rundet das ganze noch perfekt ab! Eines der aufgeführten Elemente sind dabei die Testimonials vorheriger Nutzer, Käufer oder Kunden.
Außerdem bin ich begeistert, dass Du das Thema Social Proof aufgreifst. Wie bereits geschildert wird dieser Punkt leider von vielen Unternehmen rudimentär behandelt. Deinen Angaben zufolge nutzen immerhin fast ¾ aller Marketer keiner Social Proof Elemente auf ihren Landing Pages. Eine überraschende Zahl in Anbetracht der enormen Auswirkung dieser Elemente auf die Conversion Rate!
Ich vermute, dass viele Unternehmer zunächst den Aufwand scheuen, Social Proof Elemente auf ihren Seiten einzubauen. Dabei kann man hierfür einfach auf ein manuelles Tools, oder eine All-In-One-Lösung zurückgreifen. Ich habe eine dementsprechende Rundum-Lösung entwickelt, mit deren Hilfe viele Marketer ohne technische Vorkenntnisse zahlreiche Social Proof Elemente auf ihren Landing Pages einpflegen können. Diese sind u.a.:
- Anzeige der aktuellen Besucheranzahlen auf der jeweiligen Seite. Diese Information kann natürlich auf für einen festgelegten Zeitraum veröffentlicht werden.
- In Kontakt mit Kunden bleiben. Sie werden im Anschluss an ihren Kauf gefragt, ob sie bereit wären ein Testimonial zu verfassen, welches dann auf der Seite veröffentlicht werden kann.
- Anzeige von Followern, Likes oder Abonnenten, die das Unternehmen auf den jeweiligen sozialen Kanälen verzeichnet.
- Sternebewertungen für ein Produkt oder eine Dienstleistung. Dadurch schafft man nicht nur mehr Vertrauen, man macht auch neue Kunden auf die Seite aufmerksam und erhöht den organischen Traffic der Landing Page.
- Bereits existierenden Kunden werden mittels Push-Benachrichtigungen auf dem Laufenden gehalten.
Diese Elemente lassen die eigenen Kunden zu Verkäufern und Promotern für das eigene Unternehmen werden. Mit nur einer einzigen veröffentlichten Bewertung kann bereits ein 10%iger Anstieg der Conversion Rate erreicht werden. Das sollte für viele Marketer Motivation genug sein, ihre Landing Pages schnellstmöglich zu überprüfen und auf Social Proof Elemente hin zu optimieren. Denn ich glaube vielen ist die immense Auswirkung von Bewertungen und Testimonials auf die Conversion Rate noch gar nicht bewusst.
Danke erneut für Deine tollen Tipps und weiterhin alles Gute!
Beste Grüße,
Carsten Schäfer
Gründer von crowdy.ai - der Social Proof und Benachrichtigungsplattform
Also ich werde definitiv einige Tipps nun umsetzen und meine Landingpage daraufhin verbessern. Cooler Input - thumbs up!
danke! Das mit den Gesichtern auf einer Landing Page habe ich so noch nicht ausprobiert. Wollte ich aber immer schon mal machen. Du sagst es, da können wir Menschen gar nicht anders, als auch dahin zu schauen.
sehr cool! Wenn die fertig ist, schmeiß die gerne mal hier rein und berichte uns davon.
keine Ursache! Sieht gut aus! Und ein ziemlich netter Schreibstil! ;)
ein sehr guter Artikel, die meisten Punkte kannte ich schon. Aber Punkt 8 finde ich sehr Interessant, habe mir nie wirklich darüber Gedanken gemacht, dass man das Formular so klein wie möglich halten sollte bzw. den Trick es kleiner aussehen zu lassen. Ich bin immer von mir ausgegangen und mich stören "längere" Formulare nicht.
besten Dank! Genau, oft kennt man schon viele der Punkte. Aber selbst dann sind die als Checkliste gut. Vor allem, wenn man so vergesslich ist wie ich! ;)
Ich mag luftigere Formulare auch lieber. Ein bisschen Whitespace gehört eben auch zwischen Eingabefeldern. Aber der Trick das dadurch kleiner aussehen zu lassen, macht Sinn. Dann wirkt die Hürde vielleicht etwas kleiner. Müsste man, wie immer, einfach mal austesten.
vielen Dank für den großartigen Beitrag. Ich hätte eine kurze Frage.
Mit welchem Tool erstellt ihr diese tollen Infografiken "Beispiel Landing Page"?
Über eine Antwort würde ich mich riesig freuen.
Gruß Flo =)
danke für die Blumen! ;) Die habe ich selbst gemacht, ganz klassisch mit Photoshop.
Was denkst du?